728x90
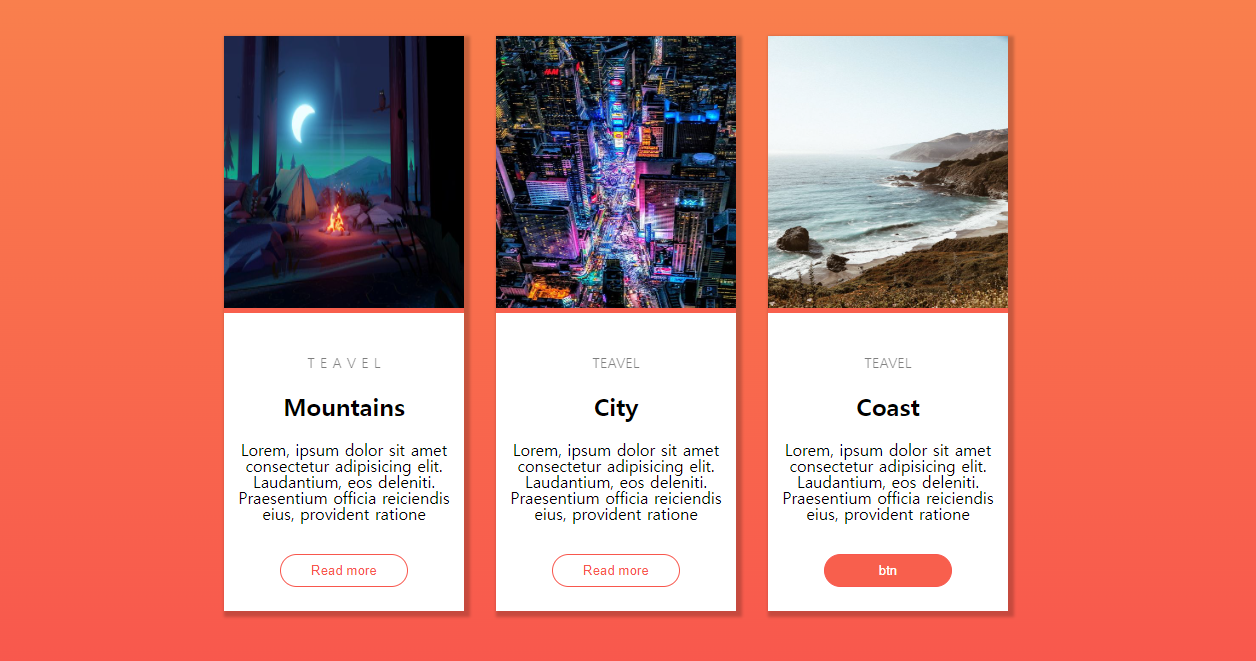
📌 HTML CSS 사용해서 UI CARD 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CardUI</title>
<link rel="stylesheet" href="/복습/cardUI.css" />
</head>
<body>
<div class="main-box">
<div class="one-box">
<div class="img-box">
<img
alt=""
/>
</div>
<div class="text-box">
<p>T E A V E L</p>
<p class="title">Mountains</p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Laudantium, eos deleniti. Praesentium officia reiciendis eius,
provident ratione
</p>
<button class="btn">Read more</button>
</div>
</div>
<div class="one-box">
<div class="img-box">
<img
alt=""
/>
</div>
<div class="text-box">
<p class="">TEAVEL</p>
<p class="title">City</p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Laudantium, eos deleniti. Praesentium officia reiciendis eius,
provident ratione
</p>
<button class="btn">Read more</button>
</div>
</div>
<div class="one-box">
<div class="img-box">
<img
alt=""
/>
</div>
<div class="text-box">
<p>TEAVEL</p>
<p class="title">Coast</p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Laudantium, eos deleniti. Praesentium officia reiciendis eius,
provident ratione
</p>
<button class="btn">btn</button>
</div>
</div>
</div>
</body>
</html>
HTML 작성
@import url(/복습/reset.css);
body {
background: linear-gradient(#f9814d, #f8574d);
/* 높이 지정하여 지정*/
height: 100vh;
}
.main-box {
/* 세로 중앙 정렬을 위해 height */
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.one-box {
background-color: white;
width: 15rem;
margin-left: 2rem;
box-shadow: 3px 3px 3px 3px rgba(0, 0, 0, 0.2);
}
.img-box > img {
width: 100%;
/* 이미지의 높이를 주면 깨질 수 있다. */
height: 17rem;
border-bottom: 5px solid #f85f4d;
}
.text-box {
text-align: center;
}
.text-box p:first-child {
margin-top: 2.5rem;
font-size: 0.9rem;
opacity: 0.5;
}
.text-box p:nth-child(3) {
margin-bottom: 2rem;
}
.title {
font-weight: bold;
font-size: 1.5rem;
padding: 1.5rem;
}
.btn {
border: 1px solid #f8574d;
background-color: white;
color: #f8574d;
width: 8rem;
padding: 0.5rem;
text-align: center;
border-radius: 30px;
margin-bottom: 1.5rem;
}
.btn:focus {
background-color: #f85f4d;
color: white;
}
CSS작성

reset.css를 import하여 사용하였다. reset css를 사용한 이유는 각각 브라우저마다 기본 스타일이 있는데
reset.css를 사용하여 브라우저 간 기본 스타일을 최소화시키고 스타일링 및 호환성 향상을 위해 사용하였다.
📌 Reset css
https://meyerweb.com/eric/tools/css/reset/
CSS Tools: Reset CSS
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're inter
meyerweb.com

728x90
'Front-end Developer > CSS' 카테고리의 다른 글
| HTML, CSS 사용하여 UICARD 만들기 (2) (0) | 2023.10.30 |
|---|---|
| HTML, CSS 사용하여 프로필 만들기(3) (0) | 2023.10.28 |
| HTML과 CSS로 프로필 만들기 (0) | 2023.10.27 |
| [CSS] calc() 함수 사용법 (0) | 2023.10.27 |
| CSS 프로필 만들어 보기 (1) | 2023.10.26 |


