KDT 포스코X코딩온 웹 풀스택 과정 10기

2023.10.25 [table 태그]
2023.10.25 [CSS (Cascading Style Sheet)]
2023.10.25 [ CSS 선택자 ]
2023.10.26 [ CSS 선택자 (가상 클래스 선택자)]
2023.10.26 [ CSS 속성 ]
2023.10.26 [ 박스모델 ]
2023.10.26 [ margin & padding]
2023.10.25 ~2023.10.26
📚 2023.10.25 [ table 태그 ]
📌 표를 만들 때 사용하는 태그 [table]
| • <table> : 표를 감싸는 태그 • <tr> : 표 내부의 행 • <th> : 행 내부의 제목 칸 • <td> : 행 내부의 일반 칸 |
<table>
<tr>
| td </td> | td </td> | td </td> | td </td> |
| td </td> | td </td> | td </td> | td </td> |
| td </td> | td </td> | td </td> | td </td> |
</tr>
</table>
table 태그 속성
| • border : 테두리 두께 • cell spacing : 테두리 간격 사이의 너비 • cellpadding : 셀 내부의 간격 • align : 테이블 정렬 속성 • width 와 height : 테이블의 너비와 높이 • bgcolor 와 bordercolor : 테이블 배경색, 테두리 색 |
📚 [ table 태그 실습 ]

td의 속성
| • colspan : 해당 칸이 점유하는 열의 수 지정 (세로) • rowspan : 해당 칸이 점유하는 행의 수 지정 (가로) |

📚 Semantic 태그
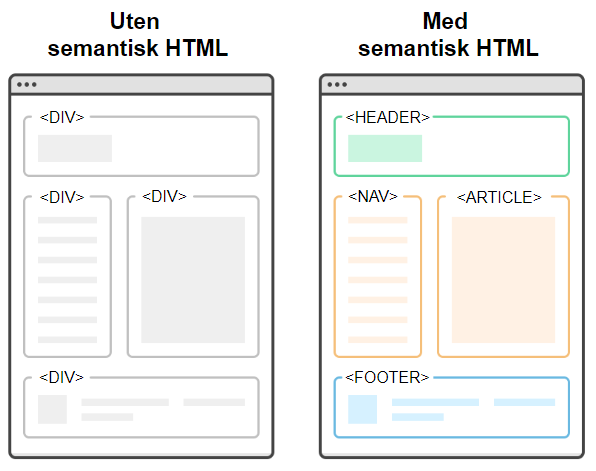
📌 Semantic 태그란?
웹 문서의 구조를 명확하게 정의하고 의미론적으로 풍부하게 표현하는 데 중점을 둔 HTML 코딩법이다.
- 의미 있는 태그 사용
시멘틱 HTML 은 <header>, <nav>, <main>, <article>, <section>, <aside>, <footer> 등과 같은 의미 있는 태그를
사용하여 문서의 구조를 표현한다.

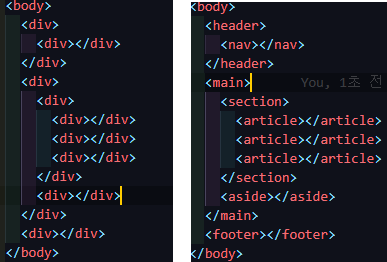
좌측 코드는 Semantic코드를 사용하지 않을 경우이다. div 지옥이다.
반면 우측 코드는 Semantic코드를 사용하여 작성한 것이다. 상단, 메인, 하단 부분이 나뉘어 있어서
유지보수에 용이하다.

| • <header> : 헤더 (로고, 메뉴 아이템) • <nav> : 네비게이션 역할 ( 다른 메뉴로 가는 링크) • <main> : 콘텐츠 영역 한 html페이지에 한 번 사용하는 것이 바람직함 • <section> : <article>을 그룹화 목적으로 사용한다. • <article> : 하나의 의미있는 요소 • <footer> : 하단 영역 |
❗ div 지옥에 빠지기 싫다면 꼭 semantic 태그를 사용하자 ❗
웹 사이트의 꽃 CSS
📚 2023.10.25 [CSS (Cascading Style Sheet)]
- 웹 페이지를 디자인하기 위해 사용하는 언어이다

📌 CSS를 적용하는 3가지 방법
1. 내부 스타일 시트 (Internal or Embedded Styles):
- HTML 문서 안에서 ‘<style>’태그를 사용하여 CSS 코드를 직접 작성하는 방법이다.
- 이 스타일은 해당 HTML 문서에만 적용된다.

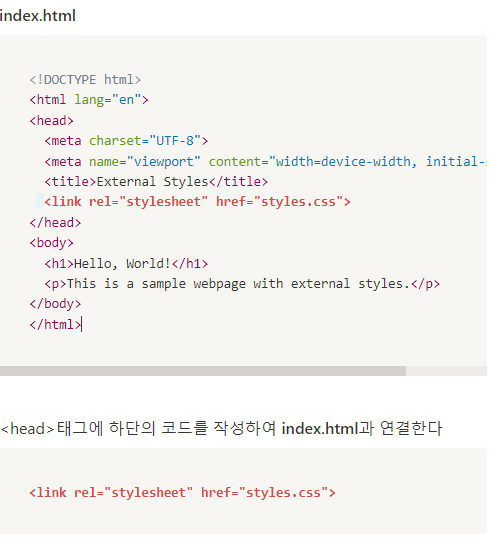
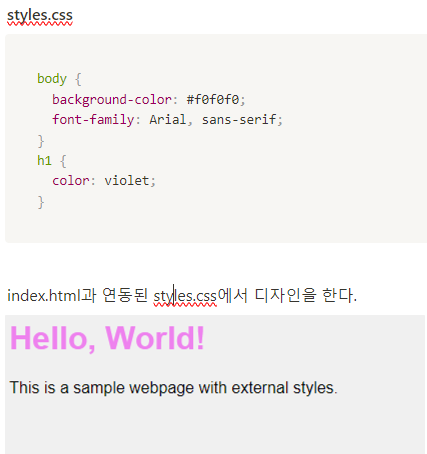
2. 외부 스타일 시트 (External Styles):
- CSS코드를 별도의 외부 파일로 작성하고, HTML 문서에서 ’<link>’태그를 사용하여 외부 스타일 시트 파일을 연결하는 방법이다.
- 장점으로는 여러 HTML문서에서 동일한 스타일을 공유할 수 있으며, 유지보수가 쉽다.


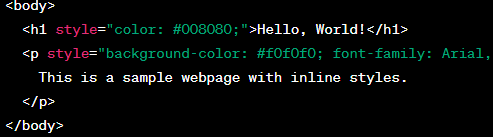
3. 인라인 스타일(Inline Styles):
- 각 HTML 요소에 직접 'style' 속성을 사용하여 스타일을 지정하는 방법이다
- 이 스타일은 해당 요소에만 적용되며, 내부스타일과 달리 가독성이 떨어질 수 있다.

📚2023.10.25 [ CSS 선택자 ]
- css 선택자는 웹 페이지의 HTML 요소를 선택하고 스타일을 지정하는 데 사용되는 패턴이다.
📌 CSS 선택자의 종류
1. 태그 선택자 (Type Selecotor):
- 작성 형식: 'element(요소)'
- 설명 : 특정 HTML 태그를 선택. 모든 해당 태그에 스타일 적용
2. 클래스 선택자 (class Selecotor):
- 작성 형식: '.classname'
- 설명 : 특정 클래스를 가진 요소를 선택 여러 요소가 같은 클래스를 공유할 수 있다.
3. 아이디 선택자 (ID Selector):
- 작성 형식: '#id'
- 특정 아이디를 가진 요소를 선택 한 페이지에 아이디명은 한 가지만 사용가능
4. 자식 선택자 (Child Selector):
- 작성 형식: 'parent > chile'
- 설명 : 특정 부모 요소의 직계 자식을 선택
5. 자손 선택자 (Desendant Selector):
- 작성 형식: 'ancestor descendant'
- 설명 : 특정 상위(조상) 요소의 모든 하위(자손) 요소를 선택한다.
6. 가상 클래스 선택자 (Pseudo-class Selector):
- 작성 형식: 'paseudo-class'
- 설명 : 특정 상태의 요소를 선택한다. 예를 들어, 링크의 hover 상태
7. 가상 요소 선택자 (Pseudo-element Selector):
- 작성 형식: '::pseudo-element'
- 설명 : 요소의 특정 부분을 선택한다. 예를 들어, 텍스트의 첫 글자를 스타일링할 경우
8. 속성 선택자 (Arrtibute Selecotr):
- 작성 형식: '[attribuete=vlaue]'
- 설명 : 특정 속성과 값을 가진 요소를 선택한다.
2023.10.26
📚2023.10.26 [ CSS 선택자 (가상 클래스 선택자) ]
📌 가상 클래스 선택자 (Pseudo-class Selector)
[ hover, active, focus]


a:hover : 마우스 커서가 올라가 있는 동안
a:active : 마우스를 클릭하고 있는 동안

input:focus : 선택자 요소가 포커스(클릭)되면 스타일 적용
📌 가상 클래스 선택자 (Pseudo-class Selector)
[ first-child, last-child, nth-child(n), not ]
first-child : 첫 번째 자식요소
last-child : 마지막 자식요소
nth-child(n): n번째 자식요소
not(span) : span이 아닌 요소

📌 가상 요소 선택자 (Pseudo-element Selector) [::before, ::after]
선택된 요소의 앞, 뒤 별도의 content를 넣는 것
| ::before 앞 content 출력 ::after 뒤 content 출력 |

📌 속성 선택자 (Arrtibute Selecotr) [속성값]
- 설명은 주석으로 적어뒀으니 패스..

📌 CSS 우선순위
● 동일한 요소를 다른 선택자로 적용해 여러 스타일이 적용되는 상황이 발생할 경우를 대비해 알아둘 것
!important > 인라인 스타일 > 아이디 선택자 > 클래스/속성/가상 선택자 > 태그 선택자 > 전체 선택자
!important 가장 우선순위이며, 사용방법은 코드 옆에 !important를 작성해 주면 된다.
important 남발하면 나중에 코드답 없으니 중요한 상황이 아니라면 남발하지 말자.
📚2023.10.26 [ CSS 속성 ]
📌 글자 속성 [font-weight, font-size, line-height, font-family, color, text-decoration]
[font-weight] : 글자 굵기 (100~900, bold(700))
[font-size] : 글자의 크기 (px, em, rem)
[line-height ] : 한 줄의 높이 (px, em, rem)
| em, rem ? |
[ px 절댓값, %, em, rem 상대값 ]
em : 상위요소 크기에 배수 2em -> 32px
rem : <html> 최상위요소 크기 배수
[font-family]: 글꼴 1, "글꼴 2",... 글꼴계열;
| 구글 폰트 https://fonts.google.com/ |
| 눈누 폰트 https://noonnu.cc/ |
font-family 적용방식 link , @import
link 방식 : head 태그에 복사 붙여 넣기
@import 방식 : style 및 css 파일에 복사 붙여 넣기
[color] : 글자 색상
[text-decoration] : 밑줄 긋기
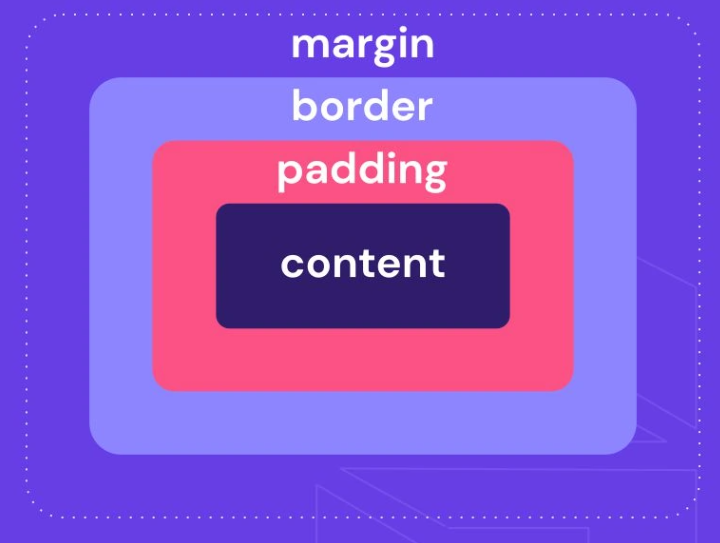
📚2023.10.26 [ 박스모델 ]
📌 [ inline, block, inline-block 요소]
inline
[span, img, input 등]
inline요소 가로 세로 설정 불가능, 콘텐츠 크기만큼 자동으로 줄어듦
(예외적으로 img, input 태그는 가로세로 조정가능)
inline요소 안에 block요소 불가능함 (inline끼리는 가능)
block
[div, h1~h6, <ul>, <ol>, <li> 등]
block요소 가로 세로 설정 가능
block요소 안에 inline, block 모두 가능
inline-block
inline 요소이자 블록요소를 포함한 것

📚2023.10.26 [ margin & padding ]
| 📌 margin : 외부 여백(공간)을 지청하는 단축 속성 (px, em, vw등 단위로 지정) |
margin 단축 속성
4가지 사용 할 경우 top right bottom left 시계방향
2가지 사용 할 경우 top, bottom / left, right
개별 속성
margin-top, margin-right, margin-bottom, margin-left
| 📌 padding : 내부 여백(공간)을 지청하는 단축 속성 (px, em, vw등 단위로 지정) |
padding 단축 속성
margin과 같은 효과를 가진다
개별 속성
margin과 같은 효과를 가진다

지금까지 배운 css언어를 사용하여 실습해 보기

중복된 값들을 제거하여 편하게 볼 수 있도록 작성한 예제이다. (코딩결과는 같음)

끝이당 ^0^
html이 끝나고 CSS로 넘어왔다. CSS에는 HTML보다 더 배울게 많아 보였다.
웹사이트의 꽃인 CSS을 배워보니 뼈대 밖에 없던 웹사이트가 살이 불어나는 느낌이 들었다.
지금까지 진행하는 수업에서는 어려운 부분은 없었다.
코딩온은 리더와 크루로 이루어지는데 리더님의 수업진행 속도 및 코딩설명이 정말 귀에 쏙쏙 박힌다.
코딩설명을 해주실 때 적절한 비유를 섞어가며 설명을 해주시기 때문에 쉽게 이해할 수 있다. ^0^
블로그를 언제까지 쓸 수 있을지 모르겠지만..
파이팅..
'국비지원 > 부트캠프' 카테고리의 다른 글
| [KDT 포스코x코딩온 10] 웹 풀스택 과정 회고록 (6) | Javascript (2) | 2023.11.01 |
|---|---|
| [KDT 포스코x코딩온 10] 웹 풀스택 과정 회고록 (5) | Javascript (2) | 2023.10.31 |
| [KDT 포스코x코딩온 10] 웹 풀스택 과정 회고록 (4) | CSS (0) | 2023.10.30 |
| [KDT 포스코x코딩온 10] 웹 풀스택 과정 회고록 (3) | CSS (0) | 2023.10.27 |
| [KDT 포스코x코딩온 10] 웹 풀스택 과정 회고록 (1) | HTML (0) | 2023.10.25 |